
Наш сценарий будет работать с фреймами toc и mainpage, расположенными, соответственно, в файлах с именами toc.html и main.html. В файле title.html располагается заголовок (листинг 4.2).
<BODY BGCOLOR="#FFFFFF">
<FRAME SCROLLING="auto" NAME="mainpage" SRC="main.html">
<FRAME SCROLLING="auto" NAME="toc" SRC="toc.html">
<FRAMESET COLS="180,*" FRAMEBORDER=1>
<FRAME SCROLLING="no" NAME="title" SRC="title.html" MARGINHEIGHT="1">
<FRAMESET ROWS="85,*" FRAMEBORDER=1>
<TITLE>Десятично-шестнадцатеричный преобразователь</TITLE>
Листинг 4.1. Файл chapter4/Converter/index.html
Исходный текст файла описания фреймов представлен в листинге 4.1.
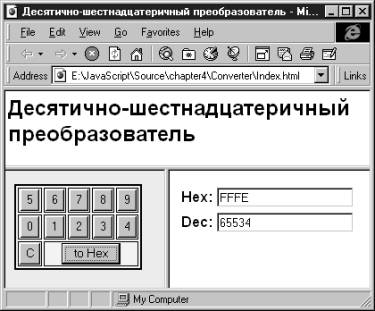
Вы можете вводить исходное число не только с помощью клавиатуры, но и непосредственно в поле Dec, расположенное в правом фрейме. Поле Hex заблокировано для вода при помощи обработчика события onFocus. Аналогичный прием мы использовали в шестнадцатеричном калькуляторе, исходные тексты которого были приведены в предыдущей главе.
Верхний фрейм используется для размещения заголовка. Клавиатура преобразователя, предназначенная для ввода десятичных чисел и запуска процесса преобразования, находится в левом фрейме. Правый фрейм используется для отображения исходного десятичного числа и результата преобразования.
Рис. 4.1. Десятично-шестнадцатеричный преобразователь, выполненный с использованием фреймов
На рис. 4.1. показан внешний вид десятично-шестнадцатеричного преобразователя, выполненного на базе документов HTML с фреймами и сценарием JavaScript.
Десятично-шестнадцатеричный преобразователь
С помощью сценариев JavaScript вы можете наделить фреймы возможностями, недостижимыми с применением одного лишь только языка разметки гипертекста HTML. Например, один из фреймов может содержать ссылки на документы, которые при активизации этих ссылок загружаются в окно другого фрейма. Сценарий JavaScript позволит загружать таким образом не один документ, а одновременно несколько документов в разные фреймы. Пример организации такого взаимодействия мы рассмотрим немного позже, а сейчас на конкретном примере расскажем о том, как можно передавать данные между объектами форм, расположенных в разных фреймах.
Том 34, М.: Диалог-МИФИ, 1998, 288 стр.
Y Александр Фролов, Григорий Фролов
Сценарии JavaScript в активных
БиблиотекаБратьевФроловых
Комментариев нет:
Отправить комментарий